その他のよく使う要素
HTMLでは個々の語句に対する要素の指定や画像の表示などが可能です。これらの要素は必須ではありませんが、文書を読みやすく理解しやすくするために効果的に用いることができます。
目次:
取り上げる要素:
em
strong
sup
sub
dfn
abbr
acronym
blockquote
cite
q
div
span
hr
img
pre
figure
figcaption
語句の強調とハイライト
段落を構成する文章の中で、個別の語句について「強調」などの特別な扱いが必要な場合があります。代表的なものとして、強調部分を示すem要素、strong要素、数式などで必要な上付文字(sup要素)と下付文字(sub要素)、定義語を示すdfn要素をあげておきます。
<em>強調する</em> |
→ | 強調する |
<strong>さらに強調</strong> |
→ | さらに強調 |
x<sup>2</sup> |
→ | x2 |
H<sub>2</sub>O |
→ | H2O |
<dfn>定義語</dfn> |
→ | 定義語 |
「dfn要素」は、文中で重要な言葉が初めて出現して、それに関する説明がそこでなされているときなどに使います。dt要素が辞書形式のリストで用語を定義していたのに対し、こちらは通常のパラグラフの中で用います。
〔補足〕多くのブラウザでは、em要素が斜字体、strong要素が太字体で表示されますが、ブラウザによっては違う表現をする場合があります。これらは字体を指定する機能ではなく、重要性を強調するための要素であることを理解してください。
段落内の一部分に特定の役割を与える要素ですから、これらは全てインライン要素のグループに属します。
HTML5では、これらはフレージング内容グループと呼ばれます。またem要素は強調、strong要素は強い重要性、厳格さ、緊急性などを示すということにされました。さらに、従来は文字の物理的なスタイルを示すものであったi、b、u各要素は、それぞれ「異なる調子や雰囲気、あるいは通常のテキストとは異なる質のもの」「特別な重要性や質や調子の違いを意味することなく実用的に注意を惹かせる」「明瞭な意味ではないが非テキスト的な注があることを表示する」といった役割を与えられ、意味的なハイライトの要素に含められました。
新たに加わったものとしては「本来のものとは別の文脈でハイライトする」役割のmark要素があります。たとえば引用文において(原著者ではなく)引用者が強調するといった使い方が示されています。
HTML4でのcode、samp、kbd、varなどをふくめたフレーズをハイライトする要素タイプ全般については、「ちょっと不思議なテキストレベルの要素タイプ」(初出WebSite Design Vol.5)で詳述しています。
省略語句の説明
いろいろな世界で略語が用いられ、冗長な繰り返しを避けて表現をコンパクトに引き締めています。一方で、略語を知らない人にとっては、こうした文章は取っつきにくいものとなってしまいます。コンピュータやインターネット関連の文書が初心者に難しく感じられるのは、これらの略語が過剰に用いられるせいでもあります。
こうした略語にヒントを与えるためにabbr要素を用いることができます。略語をabbr要素としてマークアップし、説明(フルスペル)をtitle属性で与えます。
(例)
<abbrtitle="North Atlantic Treaty Organization">NATO</abbr> <abbrtitle="ショスタコーヴィチ交響曲第9番">タコ9</abbr>
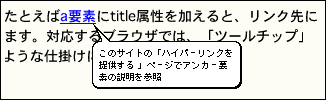
これらの要素に対応するブラウザでは、次の例文でそれぞれの要素をマウスでポイントしたときなどに、何らかのヒント(たとえばツールチップ)が示されます。
(abbrの使用例)NATOのような頭字語やタコ9のような省略語には説明を加えるとよい。
title属性
title属性は省略語に限ったものでなく、HTML 4ではほとんど全ての要素にこの属性を加えて、説明情報を提供することができます。たとえばa要素にtitle属性を加えると、リンク先についてのより詳しい情報を示すことができます。対応するブラウザでは、「ツールチップ」や情報欄にtitle属性の内容表示したりするような仕掛けになっています。

また、音声ブラウザは、一定の操作によってこの属性の内容を読み上げ、利用者の理解を助けることができます。例えば、IBMホームページリーダー3.01は、title属性を持つ要素で「ステータスバーの状況と現在の日時を確認する」という機能を使うと、文章の読み上げを一旦停止して下図のようにステータスバーにtitle属性の内容が示され、現在時刻とともに音声で読み上げられます。
![]()
abbr要素とacronym要素
〔補足〕
HTML4ではabbr要素に加え、acronym要素が導入されていました。
この使い分けについては、従来から発音に基づく(acronymはひとつの単語として発音されるもの、abbrは1語ずつ別々のもの)とか、頭文字によるものがacronymで略語一般がabbrなど、いろいろな説が唱えられてきました。定義の背景はさておき、これをいちいち区別して使い分けるというのはたいして有益なこととは思えません。
実際のところ、利用者にとってはWWWがacronymかabbrかということは本質的な問題ではなく、そのフルスペルがWorld Wide Webであることが伝わればよいわけです。迷うようなら、より一般的な範疇であるabbr要素としてマークアップしておくのがよいでしょう(XHTML 2.0の2002年12月草案では、acronym要素は削除されてしまいました)。いずれにしても、これらの要素を理解しないブラウザもあるので、重要な語句には()で説明を加えるなどの手段も併用する必要があります。要は、利用者に親切なページづくりをしようということです。
なお、省略語の要素型が2つあることについては、「ABBRとACRONYMの背景」も参照してください。
Win版IE5/6はacronym要素のみ対応しており、abbr要素には反応しません。Mozilla、Opera、IE7、Mac版IE5およびiCabは両方OKです。
残念なことに、ホームページリーダー3.01はIEをベースにしているため、abbr要素を理解せず、略語はacronym要素のtitle属性としてしか読み上げることができません(スクリプトなどで内部的にabbr要素をacronym要素に変換してやれば、読み上げ可能になります)。
〔以上補足〕
引用の方法
文書中でほかの文書からの引用箇所を明示的に示すことがあります。このような場合はblockquote要素として引用箇所を扱います。引用元を示すときにはcite要素を用います。
(記述例)
<p>次に、文学作品を引用する。</p><blockquote><p>吾輩は猫である。名前はまだない。…</p> <p><cite>夏目漱石『吾輩は猫である』</cite></p></blockquote><p>この引用文を読んで、次の設問に答えなさい etc...</p>
このように引用すると、多くのブラウザでは、引用箇所はインデントして表示され、引用元はイタリック体で表示されます(×:だからといって、これらのタグの目的がインデントやイタリックの表現でないことは、言うまでもありません)。
(表示例)
次に、文学作品を引用する。
吾輩は猫である。名前はまだない。…
夏目漱石『吾輩は猫である』
この引用文を読んで、次の設問に答えなさい etc...
出典を示すcite要素の位置は、文法的には特に定められていません。ただし、この例のようにblockquote要素内で引用元を示すと、引用部分をコピー/ペーストする、あるいはスクリプトで引用部分を抽出するといった操作を行なう時に、出典が不明にならないというメリットがあります。逆にcite要素を外に置くと、引用部分(blockquote)と出典を直接結びつける方法はなく、プログラムはその関係を単純に理解することはできません。要素をどこにおくべきか判断に迷う時は、どうやって利用されるのかを想像してみると、答えが出てくることがあります。
ひとかたまりのブロックとしての引用ではなく、本文の途中でフレーズとして引用する場合はq要素を使って示すことができます。
(記述例)
夏目漱石の小説で<q>吾輩は猫である。名前はまだない。</q>という有名な書き出しがある。
この要素をサポートしていないブラウザが多いため、q要素としてマークアップしても表示上違いが分からないかもしれません(本文中の引用箇所は、q要素と合わせて「」などを使っておく手もありますが、LynxやNetscape6のように前後に「"」が付けられるブラウザの場合はかえってややこしくなります)。あなたのブラウザでは、q要素の部分はどのように表示されているでしょうか?
(表示例)
夏目漱石の小説で吾輩は猫である。名前はまだない。
という有名な書き出しがある。
blockquote要素はその名の通りブロックレベル要素のグループに、cite要素とq要素はインライン要素のグループに属します。cite要素はblockquote要素以外の別の要素とともに使うこともできます。
グループ化とデータ
HTMLで提供される要素タイプはシンプルなものなので、それ以外に独自のグループやデータ部分をマーク付けしたい場合があります。たとえば、見出しに続く一連の段落をひとまとまりの「節」として扱いたいと考えたとき、HTML4にはこれに対応する要素タイプは用意されていませんでした。
段落のようなブロックレベル要素をグループ化する場合は、div要素を用います。
(例)
<div class="section" id="sec2"><h2>第2節:りんごの香りについて</h2> <p>りんごの香りは何となく甘酸っぱい…</p> <p>しかし、これに対してバナナの場合はもっと 甘い香りがする…</p> <p>このことからも、私の好きな果物が りんごであることがよく分かるはずだ…</p></div>
こうすることで、単に個別の段落としてしか扱えなかったものを、まとめて一つの「節」として表現することができるようになります(HTML5の場合、このケースではsection要素が使えます)。
段落内部の特定のフレーズを、HTMLの要素とは異なるくくりでグループ化する場合はspan要素を用いることができます(つまりspan要素はインライン要素としてのグループ化を行ないます)。
(例)
<p>演奏会は<span class="date">2001-11-16</span>に行なわれた。</p>
(HTML5の場合、このケースではtime要素が使えます。)
class属性で与える名前は、基本的には作者だけの定義であって共有可能な意味を持ちませんが、少し工夫することで詳細なメタ情報を提供する手段となり得ます。そのためにも、class属性値にはできるだけ意味を具体的に示す英単語を用いるとよいでしょう。
これらのdiv要素、span要素でグループ化したものは、そのままではブラウザで見ても違いが分かりませんが、例にあるようなclass属性とスタイルシートを組み合わせることで、独自のグループに特別な表現を与えることが可能になります。
機械可読情報の付加
上の日付の例は、HTML5ではtime要素を用いてより明確に示すことができるようになりました。(例)
<p>演奏会は<time>2001-11-16</time>に行なわれた。</p>
「2001-11-16」は誤解がなく機械処理しやすい記述ですが、文章としてはたとえば「同じ年の11月16日」などとしたほうがこなれが良いかも知れません。しかしこうすると正確な記述のメリットが失われてしまいます。この場合、time要素にdateTime属性を加えてそこに「2001-11-16」を記述することで、両方の利点を活かすことができます。
(例)
<p>演奏会は<time dateTime="2001-11-16">同じ年の11月16日</time>に行なわれた。</p>
日付以外にも、文章としての記述と機械処理しやすいデータの両立が悩ましいことがあります。こうしたときには、data要素とvalue属性の組み合わせで両者をうまく扱うことができます。
(例)
<p>最後の一球は<data value="160km/h">160キロ</data>を超えていた。</p>
横罫線
文章のはっきりした切れ目を示するために、区切りとして横罫線(水平線)を引くことがありますね。例えば本文と脚注を仕切る横罫線のような具合です。HTMLではhr要素がこの役割を果たします。この要素は内容モデルがEMPTY(空)なので、br要素などと同様に開始タグ<hr />のみを使います。hr要素は段落とは独立して用いられるため、ブロックレベル要素のグループに属します。
![]() hr のことを「ヘアライン」とよんでいる入門書をよく見かけますが、これは正しくはHorizontal Ruleの略です (ヘアラインでは hl になってしまう:-)。
hr のことを「ヘアライン」とよんでいる入門書をよく見かけますが、これは正しくはHorizontal Ruleの略です (ヘアラインでは hl になってしまう:-)。
画像の表示
グラフや地図のように、文字で説明するより画像を示す方が理解しやすいタイプの情報があります。HTMLには画像を文書中に表示する「インライン画像機能」があります。この機能を使うためには、画像を表示する場所にimg要素を置き、src属性で画像ファイルの所在(URI)を示します。
(例)<img src="mypicture.gif" ... /> *不完全な記述。次項目も合わせて参照
このように記述しておくと、画像表示機能を持つブラウザはmypicture.gifというファイルに保存した画像を読み込み、この要素(imgタグ)の位置に表示します。この要素もhr要素やbr要素と同様に、終了タグを用いません(したがってXHTMLの場合はタグを />で閉じます)。
〔古い情報〕 “インライン”画像の名前の通り、img要素はインライン要素です。つまり、これは段落などブロックの内部で使います。img要素をbody要素の直接の子要素とすることはできませんから注意してください。
画像を表示できない利用者への配慮
alt属性を使って代替文字を用意しておくと、画像を表示しない利用者のブラウザでは、代わりにその文字が表示されます。このalt属性は誰もが利用可能な情報提供のために極めて重要であり、HTML4以降では必須となっています。必ず記述してください。
(例)<img src="logo.gif" alt="KANZAKI INC." />
こうしておくと、画像を表示するブラウザでは会社のロゴが、そうでない場合は「KANZAKI INC.」という会社名が文字として表示されます(この点に関しては「imgタグにおけるaltの使い方について」のページも参照)。画像表示機能を持ったブラウザでも、ユーザーがその機能を使わないようにできることに注意してください。×:画像は必ず表示されるものと期待してはいけないのです。
※img要素と代替テキスト、さらにobject要素に関する背景などについては、「プレゼンテーションとマルチメディア」の2 インライン画像を扱うimg要素も参照してください。
画像と説明などのグループ化
HTML5では画像説明(キャプション)と画像などを一体で扱うためのfigure要素が導入されました。キャプションは画像の前もしくは後にfigcaption要素として1つだけ置きます。
(例)
<figure> <img src="rdf-graph.png" alt="主語、目的語の2つのノードを述語の矢印で結ぶ。" /> <figcaption>図1. RDFトリプルの有効ラベル付きグラフ表現</figcaption> </figure>
figure要素内は、画像だけでなく、HTML5で新たに加わったvideo要素や、コードサンプルのテキスト(たとえばpre要素)などを置くこともでき、さらにfigure要素を入れ子にすることもできます。
〔古い情報〕
サイズ指定
表示する画像のサイズをタグの中に記述しておくと、ブラウザが画像データを全て受信する前に、あらかじめそのスペースを空けて残りのテキストを読み込むことができます*。このためにはwidth属性とheight属性を用い、
(例)<img src="logo.gif" alt="KANZAKI INC." width="80" height="31" />
とピクセル値を記述します。本来のサイズと異なる値を指定すれば、そのサイズに画像を拡大・縮小することができます。
*Web Designing誌2004年8月号の特集記事「なぜ表示は遅くなるのか」で、100枚の異なる画像を表示させる際に、widht/height属性を与えた場合と与えなかった場合でページの表示速度がどう違うかの検証が紹介されています。それによると、ほとんどのブラウザで属性を“指定しない”方が1〜2割速いという結果になっていました。まぁ、1秒未満の差であり、計測の誤差も考慮する必要はあるものの、「widht/height属性を指定する方が表示が速くなる」は、すでに神話と言っていいかも知れません。
〔以上、古い情報〕
画像フォーマット
現在ほとんどのグラフィカルブラウザはGIFもしくはJPEGというフォーマットの画像を表示することができます。GIFはアイコンのような色やパターンの変化が少ない画像、JPEGは写真のように変化に富んだ画像に適しており、使い分けるとよりコンパクトな画像ファイルを用意できます。
ウェブで利用する新しい画像フォーマットとして1996年に勧告されたPNGは、新しいブラウザならきちんと対応しており、すでに利用者の大部分が表示できる実用段階になったと考えていいでしょう。なお、マッキントッシュの標準であるPICT形式やWindowsのbmp形式は通常のブラウザは表示できませんので、適当な画像処理ツールを使ってPNG形式などに変換する必要があります。
また、これらのビットマップ画像とは異なり、拡大・縮小が自在なベクター画像を扱うフォーマットとして、SVGが2001年9月にW3Cから勧告されています。HTML5ではSVGを直接HTML文書内に記述することができます。
整形済みの要素
段落要素で説明したように、HTML文書の中では、改行は一つの空白文字として扱われて、ブラウザでの表示では改行のないテキストとして表示されます。また、複数の空白が連続する場合は、一つの空白にまとめて表示されます。例外として、pre要素を用いると、その内容に含まれる改行や空白をそのまま表示させることができます。preとはPreformatted(整形済み)を意味します。
(記述例)
<p>
通常の段落では、
改行や連続した空白が
一つの空白にまとめられる。
</p>
<pre>
これに対して整形済み要素では
改行も空白も、
あるがままに扱われる。
</pre>
違いを比べてみてください。
(表示例)
通常の段落では、 改行や連続した空白が 一つの空白にまとめられる。
これに対して整形済み要素では
改行も空白も、
あるがままに扱われる。
pre要素はブロックレベル要素のグループに属します。
HTMLにおける空白の扱い
HTMLにおいては、スペース文字(0x20)、水平タブ(0x09)、行送り(0x0A)、リターン文字(0x0D)、改ページ(0x0c)およびUnicodeの幅なしスペース文字(0x200B)が「空白文字」(white space characters)として定められています。
pre要素を除く全ての要素において、一続きの空白文字はその前後にある「単語」の境界を示すものとして扱われます。ブラウザは、ページを表示するに際してその環境(使用している言語や出力対象メディア)にふさわしい形で「単語境界」を取り扱うように求められています。
単語の境界は、英語などでは通常スペース文字に相当するので、多くのブラウザでは改行やスペースがあるとそれを「1つのスペース文字」に置き換えて表示します。画像をアンカー要素で囲むときに、次のように改行を入れていると、
(記述例)
<a href="somewhere"> <img src="dummy.gif" alt="楽しいページへ" /> </a>
ブラウザによっては改行を1つのスペースと扱ってそこにリンクを示す下線を表示するので、いわゆる「ヒゲ」がついた状態になることがあります。
![]()
あなたのブラウザがこんな風にならない賢いものでも、他の人の画面ではヒゲ付きになっているかもしれません。img要素の前後の改行を取り除くと、この副作用はなくなります。
また、日本語の場合は「単語の区切り」に空白はおかないので、きちんと日本語に対応したブラウザの場合、空白文字部分は完全に切りつめられて、何もないように表示されるはずです。



