スタイルシート2 - CSSのプロパティ
CSSでは数多くのプロパティが提供されています。それらはいくつかのグループにわけることができ、グループの特徴を捉えるとスタイルシートの使い方が理解しやすくなります。現時点では全てのプロパティが実用化されているわけではないので、使い物になりそうなものをいくつか選んで、グループごとに紹介します。
目次:
取り上げるプロパティ: font-size, font-style, font-weight, text-decoration, line-height, letter-spacing, text-align, text-indent, color, background-color, background-image, background-repeat, padding, margin, border, border-width, border-color, border-style, width, height, float, clear
フォントとテキスト
フォントやテキストの表現についてたくさんのプロパティが定義されています。ここではそのうちフォントのサイズ、スタイル、ウェイトおよび文字の装飾、行の高さ、文字間隔、位置揃え、インデントを取り上げます。
フォントサイズ
font-sizeプロパティで設定します。値としては、emや%などの一般的なサイズのほか、small, medium, largeといった特別な値を指定することもできます。
(例) フォントのサイズをsmall、large、1.3emなどで指定します。
相対指定の値は、親要素に対する比率となります。印刷用のスタイルシートなどでは、ptを使った絶対指定もうまく利用できます。
フォントスタイル
font-styleプロパティで斜体文字を使うかどうかを設定します。値はnormal, italic, obliqueです。実際に使うのはitalicでしょう。
(例) フォントのスタイルをItalic、Obliqueなどで指定することができます。
フォントウェイト
font-weightプロパティで文字の太さを設定します。値はnormal, bold, bolder, lighter, 100〜900(100刻み)です。 100〜900は絶対指定で、きちんと違いが表現できるかどうかはブラウザによります。現実には、boldかnormalかの違いしか使わないでしょう。
(例) 太さはBold、Bolder、Lighter、100、400、900などで指定します。
文字の装飾
text-decorationプロパティで下線などの文字装飾を設定します。値はnone, underline, overline, line-through, blinkですが、ブラウザによって全てには対応していないこともあります。
(例) 文字装飾をUnderline、Overline、Line-through、などで指定します。
行の高さ(行送り)
line-heightプロパティで行の高さを設定します。値はnormal、一般的なサイズの他、数字のみを示して基準値に対する倍率を示すことができます。
(例) 行の高さをline-height: 2として設定した段落です。いわゆる「行間」は、この行の高さから1を引いた値になるので、この場合は行間が1行ということになります。ブラウザの画面はとかく文字が詰まって読みにくいと言われてきたので、効果的に使いたいプロパティです。
文字間隔
letter-spacingプロパティで文字間隔を設定します。値はnormal、一般的なサイズです。文字量の多い文章では、line-heightとうまく組み合わせると、読みやすい画面にすることができます。行の高さと違い、指定する値はフォントそのものの幅は含みません。
(例) 文字間隔がletter-spacing: 0.5emの場合
位置揃え
text-alignプロパティで行の位置揃えを設定します。値はleft, center, right, justfyです。従来はp要素などのalign属性を使って位置をそろえることが多かったと思いますが、できるだけこのプロパティを用いてください。
(例) text-align: centerによる中央寄せ
![]() このプロパティは、ブロック内のインライン要素の行揃えを指定するものです。従って、次のようにしても、テーブル自体をセンタリングすることにはならず、テーブルのセル内のテキストが中央寄せされることに注意してください。
このプロパティは、ブロック内のインライン要素の行揃えを指定するものです。従って、次のようにしても、テーブル自体をセンタリングすることにはならず、テーブルのセル内のテキストが中央寄せされることに注意してください。
(おそらく意図とは違う例)
<div style="text-align: center"> <table> ... </table> </div>
ブラウザによっては、これでもテーブルがセンタリングされることがありますが、将来のことを考えて使わない方がよいでしょう。テーブルなどのブロックレベル要素の余白は、marginプロパティで設定します。
行頭のインデント
text-indentプロパティで行頭の字下げを設定します。値は一般的なサイズが設定できます。
(例) インデントをtext-indent: 1emと設定すると、日本語の文章で一般的な段落行頭の1字下げを表現できます。テキストの段落最初に全角空白を直に書き込むのではなく、スタイルシートによるインデントを指定することで、状況に応じて異なった段落の表現が可能になります。
色と背景効果
色と背景効果はとても目を惹く効果です。上手に使うと非常に読みやすく印象的なデザインができますが、使い方によっては下品になったり、色弱の人などに極めて読みにくいページになってしまうので、注意が必要です。
文字色
colorプロパティで文字色を設定します。値は色の値のいずれかです。
(例) 文字色はblue、#3c3、rgb(240, 64, 64)、rgb(10%, 10%, 50%)と指定する
背景
背景に色や画像を指定することができます。文書全体(body要素)だけでなく、あらゆるセレクタに対して背景を指定できるので、HTMLにおける <body bgcolor=...> に比べて遙かに応用範囲が広がります。
背景色
background-colorプロパティで背景色を設定します。値はtransparentもしくは色の値です。
(例) 囲みの背景をbackground-color: #ffcで指定しています。背景色はこのようなブロックだけではなく文字の単位でも指定できるので、非常に広い範囲に応用することが可能です。
背景画像
background-imageプロパティで背景画像を設定します。値はnoneもしくはurl(URI)です。
(例) 囲みの背景に画像を指定しています。背景画像もまたこのようなブロックだけではなく文字の単位でも指定できるのが面白いところです。ただし、背景画像の使いすぎはとても読みにくくなるので、十分注意してください。
背景画像の並び
background-repeatプロパティで背景画像の並び方(繰り返しの方向)を設定します。値はrepeat, repeat-x, repeat-y, no-repeatです。
※スタイルシートに対応しないブラウザでは、意味のある例となりません。ご容赦ください(表をスキップ)。
| repeat | repeat-x | repeat-y | no-repeat |
|---|---|---|---|
| 縦横反復 | 横に反復 | 縦に反復 | 反復なし |
※文字色と背景色の組み合わせによっては、とても読みにくいページが出来てしまいます。読みやすさの基本は、文字色と背景色のコントラストをはっきりさせることです。当サイト「色の組み合わせチェック - 読みやすい前景色と背景色」などを参考にしてください。
ボックスモデル
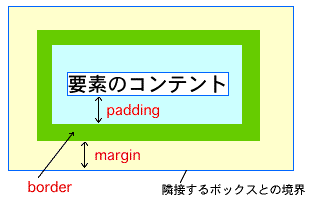
CSSにおいては、全ての要素はその周囲を取り囲む長方形のボックスを持つと考え、その枠や余白に様々なプロパティを与えていろいろなスタイルを実現します。ボックスは、文字などの要素のコンテント領域、borderという枠、コンテントと枠の間に相当するpadding、枠と隣接するボックスの境界までの余白であるmarginという要素で構成されます。

border, margin, paddingのいずれのプロパティも、4方向をまとめて設定することもできれば、-top, -bottom, -right, -leftという修飾子をくわえた(たとえばmargin-top)プロパティとして、上下左右を個別に設定することもできます。
marginとpadding
それぞれ一般的なサイズで設定します。marginはautoという値も可能です。値は1つだけ設定したり、各方向に対しての値を複数設定したりできます。それぞれの値がどの方向のサイズに相当するかは、次のとおりです:
| 値の記述数 | 設定される方向 |
|---|---|
| 1 | 上下左右をまとめて設定 |
| 2 | 上下、左右の順に設定 |
| 3 | 上、左右、下の順に設定 |
| 4 | 上、右、下、左の順(時計回り)に設定 |
複数の値を設定するときは、スペースで区切って列挙します。たとえば margin: 1em 2em と設定すると、上下のマージンが1文字分、左右のマージンが2文字分ということになります。
marginをbody要素に対して設定すると、無理にテーブルを組むことなく余白を持った読みやすいページにすることができます。文字量の多いページのレイアウトには、margin, line-height, letter-spacingプロパティを有効に活用してください。
borderのプロパティ
borderは、幅を設定する-width、色を設定する-color、形を設定する-styleという、修飾子をもつ3つのプロパティによっていろいろな枠線を設定します。それぞれのとりうる値は:
| プロパティ | 値 |
|---|---|
| border-width | 一般的なサイズもしくはthin, medium, thick |
| border-color | 色の値 |
| border-style | none, dotted, dashed, solid, double, groove, ridge, inset, outset |
borderなどをつかってボックスを表示させるときは、paddingプロパティで内容と枠線の間隔をとると読みやすい表示ができます。
一括指定
borderの各プロパティについても、指定する値の回数によって、margin, paddingと同じように上下左右をまとめて(あるいは個別に)設定できます。また、borderという一括指定プロパティを使うことで、width, color, styleを一度に設定することができます。
次に示すのはいろいろなborderを設定してみた例です。border-styleはブラウザによってサポートがまちまちなので、違いが分からないものもあるかもしれません。
※スタイルシートに対応しないブラウザでは、意味のある例となりません。ご容赦ください(表をスキップ)。
dotted |
dashed |
solid |
double |
groove |
ridge |
inset |
outset |
border-left: 20px red solid |
border-bottom: medium green |
border-top: 30px blue |
border-right: thin navy |
表示位置など
CSSでは要素の表示位置を指定するためのプロパティがいくつか用意されています。ここではそのうちwidth, height, float, clearを取り上げます。
widthとheight
width, heightプロパティは、ブロックレベル要素とimg等の置換要素に適用されます。値は一般的なサイズもしくはautoです。%を指定すると、「最も近いブロック表示の親要素(包含ブロック)」に対する割合となります。
〔補足〕
ボックスモデルでのwidht, heightは、その「コンテント」の幅、高さを示します。
This property [width] specifies the content width of boxes generated by block-level and replaced elements. (CSS2 10.2 Content width: the 'width' property)
IEは、古いバージョンではこれらのプロパティをボックス全体の幅、高さとして実装していましたが、Win IE6、Mac IE5以降は正しい実装に改められました。ただし、従来のIEの挙動を前提として作られたページとの互換性を持たせるため、IEは文書型宣言によってこれらのプロパティの解釈を変更するとしています。
〔以上補足〕
floatとclear
ボックスの浮動化を指定します。floatプロパティはleftもしくはrightの値をとり、設定されたボックスを包含ブロックの右(左)端に浮動化して反対側にテキストの回り込みを許可します。clearプロパティはこの回り込みを終了させるもので、値はnone, left, right, bothになります。
(例) floatをテキストブロックに使うと、CSSを正しくサポートするブラウザでは「囲み記事」効果を演出できますが、バグのある某ブラウザではおかしな表示になります。
HTMLでimg要素をalign="right"と設定していたのは、このfloatプロパティで同じ効果が期待できます。clearはHTMLのclear属性と違ってbothという値になることに注意してください。
このほかに、要素の絶対位置を指定するposition、重ね合わせの順序を指定するz-index、表示・非表示の切り替えなどを指定するdisplayなどのプロパティがあります。うまく使うと魅力的な視覚表現が可能ですが、ブラウザによってサポートもまちまちなので、ここでは割愛します。
- 浮動化に関する詳細は『CSS 2.1』のセクション3.2を参照
- 絶対位置決めに関する詳細は『CSS 2.1』のセクション3.3を参照
単位について
スタイルシートではプロパティの値として様々な大きさや色を指定するために、いくつかの「単位」を使い分けます。プロパティの説明に共通するので、この単位について整理しておきます。
一般的なサイズの単位
文字の大きさや線の長さなどを指定する単位は、直接大きさを指定する「絶対指定」と、基準値に対する比率で指定する「相対指定」があります。利用者によって表示環境が異なるので、できるだけ相対指定を使うようにしてください。
相対指定
相対指定の単位としては次のものがあります:
| 単位 | 説明 |
|---|---|
| em | 1em('エム'と読みます)は、基準となるフォントサイズに相当します。従って、基準フォントが12ptなら、1.5emは18ptのフォントを意味します。“フォントサイズ”とは、Aのようなフォントの高さに、gのように下にはみ出す部分も加えた、「一連のフォントを表示するために必要な高さ」です。また、“基準となるフォントサイズ”は、ボックスのサイズ指定などの場合はその「要素」のフォントサイズですが、font-sizeプロパティを設定する場合のみ、「親要素」のフォントサイズが基準となります。 |
| ex | 基準フォントの「x」の高さ(x-height)に相当します。フォントサイズが同じでも、異なるデザインのフォントではこの値が異なります。あまり使いません。 |
| px | 「ピクセル」は、コンピュータの画面の画素単位です。同じサイズの画面でも解像度の設定によって大きさが変わるので、相対単位として扱われます。 |
| % | サイズを100分比で指定するものですが、何に対するパーセントかはプロパティによって異なります。 |
絶対指定
絶対指定の単位としては次のものがあります:
| 単位 | 説明 |
|---|---|
| in | インチ(1インチ=2.54cm) |
| cm | センチメートル |
| mm | ミリメートル |
| pt | ポイント(72pt=1in) |
| pc | パイカ(1pc=12pt) |
色の値
色の場合あまり「単位」とはいいませんが、ここであわせて色の指定方法も示しておきます。CSSでは、(HTMLと同様に)定義済みの色の名前、もしくは色の三原色(RGB)を示すことで、色を指定します。
定義済みの色
CSS1,CSS2では16の色名が定義されています。CSS3では、(現在いくつかのブラウザが独自にサポートしているものも含め)140色の色名が定義される予定です。
| red | lime | blue | black | ||||
| gray | silver | white | maroon | ||||
| green | navy | purple | olive | ||||
| teal | yellow | fuchsia | aqua |
RGBの三原色
コンピュータの画面では、赤(R)緑(G)青(B)の三原色を、それぞれ0〜255の256段階で示して組み合わせることで様々な色を表現しています。この値を示すことで、プロパティの色を指定することができます。三原色の指定方法は、16進数、10進数、%の3つの方法があります。
| 方法 | 表記方法 | 説明 |
|---|---|---|
| 16進数 | #RRGGBB | RR, GG, BBそれぞれが16進数で、00〜FFの範囲の値。 |
| #RGB | 簡略版。R, G, Bを0〜Fの範囲で指定すると、2桁の16進数として扱われる(#9feなら#99ffeeと同じ) | |
| 10進数 | rgb(R, G, B) | R, G, Bを0〜255の範囲の10進数で指定 |
| パーセント | rgb(R, G, B) | R, G, Bを0%〜100%で指定 |
#RRGGBBで指定した場合の実際の色合いは、当サイトのQuick Color Tableなどで確認してください。
スタイルシート利用の注意点
スタイルシートは徐々に普及してきていますが、未だに(2000年3月時点)CSS1も完全にサポートされているとは言えず、使い方が難しい段階にあります。本章では、おおむねメジャーなブラウザでうまく表現されるプロパティを選んで取り上げました(ただし、Internet Explorer 3のスタイルシートの扱いは絶望的です。またNetscape Navigatorはスタイルシートの扱いが不完全な場合が多いようです=バージョン4.7時点=Netscape6はかなり頑張っています)。
スタイルシートで効果的な視覚表現を取り入れようとするときは、スタイルシートが使えない、あるいは特定のプロパティがサポートされないブラウザでも、情報はきちんと伝わるように書くことが大切です。スタイルシートでcolorプロパティをredに設定しているからといって、「赤い文字の部分に注目してください」といった表現は避けるべきでしょう。



