プロローグ:HTMLって何だ
「ホームページ」なるものを作るためにはHTMLを知らなければならないとされます。インターネット接続を果たして、いろいろな「ホームページ」を研究して、さあ自分もページを公開しよう、と思っても、HTMLといわれると躊躇してしまう人も少なくないはず。けれども心配はいりません。本来のHTMLは簡単で、しかもとっても役に立つものなのです。
目次:
HTMLとは何か
HTMLとは、HyperText Markup Languageの頭文字をとったものです。この名前を少し丁寧に解釈すれば、「ハイパーテキストのための、文書に目印を付ける方法を定めた文法上の約束」ということになります。
- HyperText: ハイパーテキストとは、「テキストを超えたテキスト」というような意味です。つまり、通常のテキストにない機能を備えた「超」テキストというわけです。
- Markup: マークアップとは、普通の文書に目印を付ける(マークアップする)ことで、その部分が文書中でどんな働きをしているか(見出しなのか、段落なのかなど)をはっきりさせようという考えです。
- Language: これは、英語とか仏語とか、あるいはプログラミング言語(*)などの「言語」というよりも、このマークアップをどんなルールで行うかをきちんと決めておくための約束、つまり文法という程度の意味にとらえたほうが良いでしょう。
まだちょっとしっくりきませんか? では、これらの意味するところについて、もう少し詳しく見ていきましょう。
〔補足〕
*Eric S. Raymondによれば「ハッカーになるためにはプログラミング言語の第一歩としてHTMLを勉強するといい」そうです〔How To Become A Hacker)。正しいHTMLのスタイルは、確かにプログラミング言語に通じるかも(もちろん、ここで言うハッカーは犯罪者のことではありません)。
〔以上補足〕
ハイパーテキストの誕生
HyperTextとは、通常のテキストではできない機能を実現している「超」テキストという意味です。どんなところが「超」なのでしょうか?
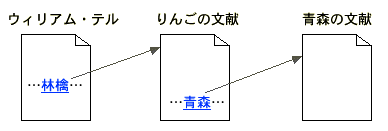
ハイパーテキストでは、文書を読んでいる途中で、ある語句について関連する文献を読みたいと思ったとき、その語句からダイレクトに関連文献を呼び出すという機能を持っています。このように文書のある部分と別の文書を「関連づける」ことをハイパーリンク(あるいは単にリンク)といい、その機能を持つ文書のことを「ハイパーテキスト」と呼んでいます。

ハイパーテキストの概念は、1945年にアメリカのバネバー・ブッシュが有名な論文As We May Thinkで提唱しました。発表される研究論文が増大して、論文を書くより読むことに時間がかかるようになったことに危機感を覚えたブッシュは、「図書館のインデックス方式」ではない、人間の頭脳の動作をモデルにした(連想に基づく)情報検索の仕組みを考えました。ブッシュの考えた仮想マシンMemexは、関連する情報の「経路」を自ら登録して拡張していける装置でした。
これはあくまで理論上のアイデアでしたが、この考え方がうまく実現すれば、世界中のあらゆる文献が連想の鎖でつながり、ひとつの壮大な仮想図書館を構成することができます。その後さまざまな人々がこのアイデアを応用し、いくつかの実用モデルを経て、1989年にティム・バーナーズ=リー(Tim Berners-Lee)がWWW (World Wide Web)を発明しました。
WWWとハイパーテキスト
ティムは当時、CERNという素粒子物理関係の研究所に勤めていました。そこには欧州の何千人もの科学者が入れ替わり立ち替わり研究に訪れており、お互いの研究がどのようになっているのか、前任者の資料が今はどうなっているか分からなくなってしまうということが大きな問題となっていました。
CERNの研究が一回きりで確定していくものなら、全ての情報は大きな1冊の書物にまとめておくことができるでしょう。実際のところ、CERNは新しいアイデアや技術などによってどんどん変化していきます。何かひとつの変化があるとき、普通それは組織のごく一部分に影響するだけです。しかし実験や研究の場合、ある部分的な変更の必要が生じると、その時点で担当者はいったいどこまでその関連が及ぶかをくまなく調べなくてはならないでしょう。1冊の書物を常に最新に保つことは非現実的で、本の構造は常に見直さなければならないということになります。
Tim Berners-Lee, Information Management: A Proposal, 1989
彼が目指したシステムは、組織やプロジェクトが発展したり変化して行くのに合わせて自在に追加・拡張できるもので、かつコンピュータの機種などに関係なく相互に情報を交換できるというものでした。そこで彼は、各研究者のコンピュータに保存されている文書を、組織の階層に合わせて分類整理するのではなく、相互に「リンク」させるハイパーテキストの仕組み=WWWを考案したのです。
文書の構成要素とマークアップ
WWWの目標の一つは、文書をコンピュータ処理することで、より強力な情報システムを作ることでした。
ウェブの到達目標は次のようなものです:人間とハイパーテキストの相互のやりとりが十分直感的に分かりやすいものとなって、コンピュータで読みとれる形の情報の空間が、人々の思考、やり取り、仕事のパターンの状態を適切に反映できること;そうすれば、コンピュータによる分析は、極めて強力なマネジメントのツールになり得ます。我々の仕事におけるパターンを見いだし、大規模な組織のマネジメントを困難にする典型的な問題から我々を解放して仕事を楽にしてくれるのです。
Tim Berners-Lee, The World Wide Web: Past, Present and Future, 1996
コンピュータが人間に代わって文書を適切に分析できるようにするためには、その文書がコンピュータにも理解しやすい形で書かれていることが必要です。人間は、文書の内容、文字の大きさ、レイアウトなどから、どれが文書のタイトルで、どこが重要なポイントなのか分かります。しかしコンピュータは、文書のレイアウトやフォントサイズだけでは、どこをどう解釈すべきなのか判断できません。そのために、文書にコンピュータにも分かる「目印」を付けておくことが、これらを「有益なツール」にするために大切になります。
HTMLの「マークアップ」とは、このような目的で設計された文書をコンピュータにもうまく分析できる形にするための印付けの方法です。「文書を分析する」といってもいろんなやり方がありますが、ここでまず考えられているのは、文書の中で見出しはどこか、強調点はどこか、作者は誰かといった要素を把握し、文書を構造として捉える*ということです。そのためHTMLにおいては、文書を「見出し」「段落」「箇条書き」といった要素(文書のパーツ)の組合せとして扱います。そして、これらの要素をコンピュータに理解できるようにマークアップしていく約束が、HTMLのLanguageなのです。
HTMLと文書の構造
〔補足〕
![]() HTMLで文書の「構造」を記述するというのはちょっと大げさな言い方ですね。むしろ各構成要素の文書中での「役割」を、環境に依存しない形で抽象的に示す方法と考える方がしっくりきます。文書の構造というと、章、節、項といった階層構造や、作者、制作日付などを要素として示すものと考えるのが普通ですが、HTMLにはそのような要素タイプは用意されていません。こうした構造を明確に示すには、XMLの力が必要です(ただし、適切に書かれたHTMLからは、目次の自動作成などある種の構造把握は可能です。XHTML 2.0ではもう少しまともな構造が記述できるよう、文書型に大きな変更が加えられます)。
HTMLで文書の「構造」を記述するというのはちょっと大げさな言い方ですね。むしろ各構成要素の文書中での「役割」を、環境に依存しない形で抽象的に示す方法と考える方がしっくりきます。文書の構造というと、章、節、項といった階層構造や、作者、制作日付などを要素として示すものと考えるのが普通ですが、HTMLにはそのような要素タイプは用意されていません。こうした構造を明確に示すには、XMLの力が必要です(ただし、適切に書かれたHTMLからは、目次の自動作成などある種の構造把握は可能です。XHTML 2.0ではもう少しまともな構造が記述できるよう、文書型に大きな変更が加えられます)。
HTMLで「構造記述」というのは、そんなわけで誇大広告の嫌いはあるのですが、ちょっとした意識改革の標語として、本シリーズでは「構造」という言葉を使っておきます。
〔以上補足〕
よいHTMLを書こう
長い前書きになってしまいましたが、HTMLはネットワークでつながった世界中の文書を関連づけ、それを有益な情報としてコンピュータで分析できるようにする役割を持っています。サーチエンジンによる検索データベースが実現しているのも、コンピュータのプログラムが「リンク」をたどって世界の文書を収集し、その「構造」を分析・管理しているからです。
こうしたHTMLの機能がきちんと働くためには、HTMLがその約束どおりに書かれていなければなりません。本来「見出し」を示すためのマークアップが別の目的で使われてしまうと、コンピュータが集めてきた「見出し」集がただのゴミになってしまう恐れがあります。人間の目に魅力的なデザインのページも、コンピュータにとっては有益な情報が取り出せない無用の長物かもしれないのです。
本来の、「文書を環境に依存せずに共有する」ためのHTMLはシンプルで使い方も簡単です。WWWのパワーを発揮させるために、ぜひよいHTMLを使ってください。そのほうが変なテクニックを覚える苦労もなく、またみんなに歓迎される情報を公開でき、ひいては自分のためにも有益になるのです。以下の章では、このような「よい」HTMLの書き方について、分かりやすく説明していきます。
補:HTMLを書くための道具
おっと、忘れていました。HTMLを書くためには何が必要かってことも触れておかなくては。
HTMLは、コンピュータの機種に関係なく機能することを目指してつくられたので、特別なファイルフォーマットを用いず、全てを普通の文字で表現するテキスト形式ファイルになっています(従ってマークアップも、通常の文字である < や > などに特別な役割を持たせることで実現しています)。
このようなテキストファイルを作成したり編集したりするのに必要なのは、「テキストエディタ」(単にエディタともいいます)というプログラムだけです。Windowsなら「メモ帳」、Macintoshなら「Simpletext」というエディタが最初から付属しています(Unixならviでもmuleでもお好きなものを...)ので、最初はそれを使いつつ、評判の良いテキストエディタに乗り換えていっても良いでしょう。テキストエディタはワープロと違って、どのプログラムで作ったファイルでもお互いにそのまま編集することができます。
HTMLのページを「画面に表示されるとおりにレイアウト」できるHTMLエディタと称するものもたくさんありますが、今のところあまりおすすめできるものはありません。そもそもHTMLは「レイアウト」のための約束ではないので、見栄えよりも文書の構造をきちんとマークアップすることが重要です。ワープロの「HTML書き出し」機能も同様で、不完全なHTMLができてしまいます。市販のHTMLエディタ(ホームページ作成ソフト)は、以前に比べ質がかなり改善されたと言われますが、標準状態で使うとやはり画面レイアウト優先だったりするので、設定を適切に調整する必要があります。
テキストエディタでHTMLを書くと、手作りの楽しさが味わえるという説もあります(?) さあ、エディタを用意して、HTML制作にとりかかりましょう。



