HTMLの過去・現在・未来
HTMLはバーナーズ=リーが最初にWWWを構想したときのものから、いくつかのバージョンを経て、XMLと融合しつつあります。歴史的なHTMLから現在のバージョン、そしてこれからHTMLが進む方向を簡単に概観してみます。
初期のHTML
WWWは、ワープロや表計算の文書、プログラムなど、どんなタイプのリソースでも扱えるようにつくられています。しかし、こうした情報は機種やソフトに依存するため、ネットワークでの情報共有には適しません。
私は、すべてのコンピュータが理解すべき共通言語も必要だと感じていました。基本的なハイパーテキストの閲覧機能やメニューを備え、ヘルプや議事録、メールなど簡単な文書を記述できるもの、つまり大部分の人の日常生活の95%がカバーできるシンプルなハイパーテキスト言語が必要だと。こうして生まれたのがHTML、Hypertext Markup Languageなのです。(Tim Berners-Lee, Weaving the Web)
そういうわけでバーナーズ=リーは、URI、HTTPとともにHTMLを設計します。初期のHTMLはDTDが存在せず、ブラウザの実装ごとに使えるタグが微妙に異なっていましたが、CERNのサーバーのタグ一覧にはTITLE,Hn,A,P,DL,ULなど約20種類が示されていました(この文書には日付がありませんが、さまざまな資料やリンクから1991年当時のHTMLと考えられます)。
SGML応用としてのHTMLの発展
初期のHTMLはSGMLをモデルとしてはいたものの、DTDもなく、厳密なSGML応用言語とはなっていませんでした。このあと、メーリングリストなどを使った議論を経て、1992年頃から少しずつ形が整えられていきます。
HTML 1
HTMLに正式なバージョン1は存在しませんが、最初のDTDを定義したダン・コノリー(Dan Connolly)は1993年にInternet Draftとして提出されたものを「いわゆるHTML 1.0」
と呼んでいます。コノリーは、HTMLのDTDを定義する作業とは次のようなものであると述べていました。
無数に存在しているHTML文書の大部分がそのDTDのインスタンスとして正当であること、逆に言えば、それに従うインスタンス文書が現存するWWWクライアントに理解できるものであること、そういう条件を満たすDTDを見つけるということだ。(Connolly, Toward a Formalism for Communication On the Web)
SGMLとしての体系をきちんと整えつつも、既に使われているブラウザごとの「HTML」ともできるだけ互換性を持たせる。これはかなり難しい作業だったようです。
〔補足〕
HTMLを設計するに当たってバーナーズ=リーが考えていた制約条件とされるものを読むと、(1)Microsoft WordやNeXT、Macの書式付きテキストと相互に変換が可能なように、これらの文書が備えていない“入れ子型の階層構造”を避ける;(2)プラットフォーム依存したマークアップを排し、論理マークアップだけを用いる;という2つがあげられています。HTMLの文書モデルが、見出しと段落だけで章も節もないというフラットなものになっているのは、この(1)の制約によるところが大きいのだと考えられます。
〔以上補足〕
HTML 2.0
1995年11月にRFC1866として制定。インライン画像やフォームは持つが、テーブルもマルチメディアもない、シンプルなHTML。最初の「標準」HTMLです。既存のHTMLとの互換性にとらわれずPLAINTEXT, XMP, LISTING, NEXTIDなどを除外し、BODYの内容をブロック要素に限定したStrict、フォームを含めないLevel 1というバリエーションもありました。文書に使用できる文字コードは欧米のアルファベット(ISO-8859-1)に限られています。
HTML2.0制定に至るまでのさまざまな経過については、W3CのHTML 2.0 Materialsがまとまった資料のリンク集になっています。中でも、コノリーのエッセイToward Closure on HTMLは、HTML2.0のDTD設計のコンセプトや、構造記述とプレゼンテーションを分離するためにPIを利用するアイデアなどの背景が記されており、興味深く読めます。
〔補足〕
RFC 1866はHistoricalというステータスになっているので、新たに作成するHTML文書ではHTML2.0は用いない方がよいでしょう。
〔以上補足〕
HTML i18n
HTMLで各国の文字を使えるようにする国際化に関しては1994年から議論がはじめられ、1997年1月にRFC2070として具体化されました。HTML2.0を元に、文書で使用できる文字をユニバーサル文字セット(UCS≒Unicode)に拡張したり、使用言語を明示するlang属性を導入したもので、厳密にはこれによってはじめてHTML文書で日本語を使うことができるようになりました。SGML宣言に書かれているコメントからHTML 2.xと呼ぶ人もいます。
ウェブの多国語対応に関する初期の重要な論文としては、RFC2070の著者の一人であるギャビン・ニコルによるThe Multilingual World Wide Webがあります。さまざまな文字・言語による情報を相互運用性を確保して扱うための基準としては、W3CでCharacter Model for the World Wide Web 1.0の策定が続けられています。
〔補足〕
RFC 2070もやはりHistoricalというステータスになっているので、新たに作成するHTML文書ではHTML i18n (HTML 2.x)は用いない方がよいでしょう。
〔以上補足〕
HTML 3.2
HTMLはブラウザの競争によっていろいろな拡張が施され、規格がばらばらになってきました。こうした状況を整理するため、当時の実状をふまえたHTML 3.2の規格案が1996年5月に発表され、97年1月に勧告となりました。
HTML 3.2は、業界のコンセンサスを得ることに重点が置かれた、折衷案の過渡期的な規格でした。それは、イントロダクションで
「アクセシビリティ、マルチメディアオブジェクト、スクリプト、スタイルシート、レイアウト、フォーム、数式、国際化などの機能は、業界との協議を続け、将来のHTMLで取り込む予定」
と述べられていることからも分かります。実際、HTML3.2で取り込まれたレイアウト・プレゼンテーション目的の拡張要素は、4.0ではすぐに「使わない方がよい要素」として否定的な扱いとなりました。
イントロダクションの示すとおり、HTML 3.2はHTML i18nの成果を反映しておらず、厳密には日本語を用いることのできない仕様です。
〔補足〕
スタイルシートはHTML4までは存在しなかったという誤解が一部にありますが、HTML3.2でも既にSTYLE要素タイプは定義されていました(もっとも将来のための予約という位置づけで、具体的な用法は示されていませんが)。さらに、CSSの構想自体は、マーク・アンドリーセンがMozilla(後のNetscape Navigator)の最初のβ版を公表するよりも3日早い1994年10月10日には最初の草案が示されていますし、HTML2.0の仕様書でもLINK要素の使用例としてスタイルシートが言及されています。バーナーズ=リーの最初のブラウザ(WorldWideWeb)やViolaなど、初期のブラウザのいくつかは独自の方法でスタイルシートを実装していました。
CSS1はHTML3.2に先だって1996年12月17日にW3C勧告となり、そこにはHTML文書への適用方法も明記されています(それ以前にIE3は、不完全ながらも、CSS1を取り入れていました)。スタイルシートの適用がHTMLの仕様として明確に示され、ページ作者が安心してスタイルシートを利用できるようになったのがHTML4以降だったということなのです。
〔以上補足〕
HTML 4.0
1997年7月8日にW3CからHTML 4.0の草案(Working Draft)が公開され、同12月18日には正式な勧告(Recommendation)となりました。HTML 3.2が、その時点での業界標準を追認するかたちで策定されたのに対し、HTML 4.0はHTML本来の機能として求められるものをきちんと検討し、相互運用性、障碍者への配慮、デザイン要素の分離、さらにHTML i18nの国際対応などを盛り込んで作られたものです(簡単な内容紹介:ただし勧告当時のもの)。
HTML4には、この理念に従ってレイアウトに関する要素を除いたStrict、従来との互換性のためにこれらも利用可能にしたTransitional、フレームを利用するためのFramesetという3種類のDTDがあります。
HTML4は1999年12月24日には改訂版が出され、現在はこのHTML 4.01がW3Cの勧告です。この先HTMLは、機械処理に適し拡張性のあるXMLに基づいた、XHTMLへと発展していきます。
いろいろなHTML
〔このセクションは補足です〕
初期のHTMLを拡張し、早い段階からフォーム、テーブル、一種の構造化文書などを実現しようとしたHTML+や、その延長で数式表記など多彩な表現を盛り込もうとしたHTML3.0は、規格としては成立しませんでした。しかしそのプランのいくつかは、HTML4に取り込まれたり、MathMLなどのマークアップ言語として違った形で実現しています。
HTMLに関しては、通常はIETFやW3Cによる定義をレファレンスとして利用します。けれども、HTMLをルート要素とした文書型定義があれば、それ以外のものでも“HTML”であることには違いありません。ブラウザの開発競争に伴って導入された独自タグも、(後付みたいな形ではあるものの)DTDは書かれており、実際MSIE3用の文書やNN2用の文書も、W3CのサービスでそれぞれのDTDに基づいた検証を行うことは可能です。またHTML4に見出し順などの制約を(無理して)加えた官製規格が出たりもしました。
広い意味では、RFC2854で定めるように、MIMEタイプがtext/htmlであるリソースは文書型宣言にかかわらずHTML文書の一種とみなされます。通常のブラウザは、このリソースを(何らかの仮定の下で)HTMLとして処理するので、当座の用は果たします。
〔以上補足〕
XMLとXHTML
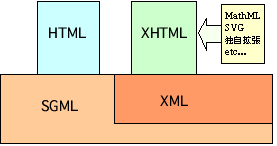
Extensible Markup Language (XML)とは、インターネットでの運用を意識したSGMLのサブセットです。従来のSGMLは選択の幅が大きすぎて実装の方法が多岐にわたり、結果として互換性に問題を生じていました。これを簡素化し、厳密で整然としたマークアップの標準を確立しようというものです。すでに様々な方面でXMLを応用したデータ・情報交換が行われています。
XMLもSGMLもそれ自身は実際の文書(インスタンス)の作成に使うものではなく、いろいろな目的の文書タイプを定義し、それに則った文書を作成するための「基本ルール集」です。具体的な文書タイプを定義するものがDTDで、HTMLはSGMLのルールに従ってDTDを定め、文書の書き方を定義した「SGML応用言語」の一つです(XMLではXML Schemaなど他の文書タイプ定義方法も検討されています)。
XMLについて参考になるドキュメントとサイト
- W3C勧告の仕様書Extensible Markup Language (XML) 1.0
- XMLの持つ意味と将来の役割を理解する上で参考になるXML, Java, そしてWebの将来(by Jon Bosak, 1997-03-10、村田氏他訳、原文はXML, Java, and the future of the Webとして書かれたもの)
- インフォテリア(株)のXMLノート
- 日本IBMのdeveloperWorks: XML
- アットマーク・アイティのXML eXpert eXchange
- 技術者不足とXMLのカンケイは軽い読み物だけれども本質的
- OASIS によるThe XML Cover PagesとXML.ORG - The XML Industry Portal(英語)
XHTML
HTMLがSGMLを用いて定義されたように、XMLを用いてウェブ文書を作成するための約束が定義されました。これが2000年1月にW3Cから勧告されたXHTML 1.0です。XHTMLはHTMLにXMLの厳密性を取り入れ、Webドキュメントとデータベースの連動といった応用への道筋を用意しました。さらに、XMLの持つ拡張性や柔軟性をHTMLに取り入れるため、XHTMLのモジュール化が進められ、これに基づくXHTML BasicやXHTML 1.1が2000年末から2001年にかけて勧告されています。
当サイトの解説:
次世代のウェブとHTML
ウェブはコンピュータだけでなく携帯端末や家電など、さまざまな機器から利用されるようになります。次世代のHTMLは、機器に依存しない構造の記述と、それぞれの機器に特有な機能を利用できるようなカスタマイズという方向に重点が置かれます。また、モジュール化の利点を生かし、HTMLとは別途開発されたMathML、SVG、SMILなどといったXMLベースの言語をXHTMLと組み合わせ、より豊かな情報を表現する手段が提供されます。

HTMLの中でも、利用者からのデータ送信のためのフォームは完全に設計し直され、XFormsとして生まれ変わります。従来のフォームの働きを「データモデル」「インスタンス」「ユーザーインターフェイス」に分離し、XMLのデータを、機器に依存しない形で利用できるようになる予定です。
これらについては拙著『ユニバーサルHTML/XHTML』でも取り上げていますが、そのサポートページにおいて、DOM、CSS、XSL、XLinkなどの規格の最新動向と仕様書へのリンクを紹介しています。
2001年11月29日に慶応の三田キャンパスで開かれたW3C Dayでは、講演のテーマとして、セマンティク・ウェブ、Annotea(RDFなどのメタデータを使ったウェブの注釈)、Device Independence(コンピュータ以外からの Web アクセス)、SVGが取り上げられました。ウェブの今後の主要な技術がこの辺りにあると見ていいでしょう。
- W3C Day at Keio: Program
- Web技術セミナー「W3C Day」が慶応義塾大学で開催 -- INTERNET Watch
XHTML1とは異なる名前空間を持つXHTML 2.0の検討も始まり、文書構造を厳密に記述したり高機能なウェブアプリケーションのためのツールを提供する、新しい言語の方向に進んでいます。ここでは、section, h(見出し), l(行), nl(navigation list)などの構造化要素型が導入されたり、段落要素内にリスト、テーブル、引用などのブロックが記述できるようになります。また前述のXFormsや旧HTMLのフレームの問題点を克服するXFrames、高度なイベント処理を行うXML Eventsモジュールも取り込みます。なお、拡張されたXMLのリンクであるXLinkをどう扱うかは検討中とされています。
HTML5
HTMLの改定仕様であるHTML 5 - A vocabulary and associated APIs for HTML and XHTMLが2014年10月28日付でW3C勧告になりました。XHTMLへ舵を切った流れに対して2004~2006年頃からHTMLを再構築すべきという動きが生じ、2007年3月に改めてW3CにHTML作業部会を設置、7年越しの議論を経てまとめられたものです。
HTML4までが文書をマーク付けすることを目的としていたのに対し、HTML5ではOWPと呼ばれるウェブアプリケーションのための基盤も盛り込まれました。文書マーク付けに関しては、section、articleなど大きなブロック構造を示すための要素も導入されています。
HTML4とHTML5の違いはHTML5 Differences from HTML4にまとめられています。
ウェブの目指すもの:W3Cの目標
ユニバーサルな情報空間を目指したバーナーズ=リーの考えを受けて、W3Cは強靱で拡張性があり、適応性のある情報の基盤としてウェブを発展させるため、次の3つの目標を掲げています:
- ユニバーサルアクセス(Universal Access):全てのユーザがウェブを利用できるよう、文化、教育、能力、資源、身体的制約などの違いを技術によって克服する
- 意味を表現するウェブ(Semantic Web):利用者が、ウェブ上のリソースを最大限に活用できるようなソフトウェア環境を構築する
- 信頼できるウェブ(Web of Trust):この技術によって生じる新たな法的、商業的、社会的な問題を注意深く考察し、ウェブの発展をガイドする
上記の目標を含むW3Cの基本的な考え方は、W3C in 7 pointsのページに分かりやすく述べられています。



