テーブルとアクセシビリティ
大きなテーブルは、音声読み上げで内容を聞いているとき、データが何を示す値であるかが混乱してきます。音声ブラウザは、th要素の内容やtd要素のheaders属性を利用して、補助的な情報を読者(聴取者)に伝える機能を持っています(WebSite DesignのVol.3で「音声ブラウザでもまだサポートされていない」と書いてしまいましたが、新しいバージョンはかなり対応が進んできました)。
音声ブラウザとth要素
表(テーブル)は、大量のデータを縦横の二次元に整理することで、視覚的に把握しやすくします。しかし、音声合成でテーブルを読み上げる場合、データは順番に一次元的に読み上げられるため、全体像を把握することが難しくなります。たとえば、全国の都道府県の1990年から2002年までの人口推移を表すテーブルを読み上げるとき、延々と続く数字が、どの県の何年のものかを追いかけていくのは大変です。
テーブルの項目タイトルをth要素としてきちんとマークアップすると、音声ブラウザが読者の理解を助ける情報を提供でき、アクセシビリティの高いページとなります。次の例を考えてみましょう。
| 年度 | 2000 | 2001 | 2002 |
|---|---|---|---|
| 売上 | 1000億 | 1500億 | 2000億 |
| 利益 | 125億 | 150億 | 185億 |
それぞれの見出しをth要素としたHTMLは、次のようなものです。
[例1]
<table> <caption>我が社の売上げの推移</caption> <tr><th>年度</th><th>2000</th><th>2001</th><th>2002</th></tr> <tr><th>売上</th><td>1000億</td><td>1500億</td><td>2000億</td></tr> <tr><th>利益</th><td>125億</td><td>150億</td><td>185億</td></tr> </table>
音声ブラウザのIBMホームページリーダー[HPR]のバージョン3.01は、通常のモードではこのテーブルを左上から順番に読み上げていきますが、モードを「テーブル読み上げ」に切り替えると、ブラウザはテーブルを自動的に読んでいくのではなく、ユーザーの矢印キーの指示に従ってセルを一つずつ読み上げます。
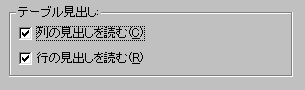
このとき、「その他の設定」で「テーブル見出しを読む」としておくと、HPRはセルデータの前(あるいは後)にその行、列に加えられているth要素の内容も加えて読むようになります。これによって、数字が何を意味するのかを確認しながら聞き取ることが可能になるのです。

実際の動作としては、全てのセルで縦横の項目名を読み上げるとかえって煩雑なので、例えば
- 「売上げ」のセルを読んだ後に右矢印キーを押すと、「2000 1000億」と、年度見出しと金額を読み上げ、
- そこで下矢印キーを押すと、2000年であることは分かっているので「利益 125億」と今度は仕分け項目の見出しを読み、
- さらにスペースバーを押す(そのセルの情報を得るための操作)と、行列両方のヘッダを加えて「利益 2000 125億」と読み上げる
という具合になっています。

〔補足〕 この例をホームページリーダーで試しながら、年度のセルを単に「2000」とするとあまり理解しやすくないと感じました。煩雑にならない範囲で、それぞれのセルには単位を伴った「2000年」などの表記をする方が、音声読み上げでも分かりやすいテーブルになると言えそうです。
長い見出し項目の省略形
見出し項目が長い場合、それを毎回そのまま読み上げるとかなり煩雑な情報になります。
| 年度 | 2000年 | 2001年 | 2002年 |
|---|---|---|---|
| 売上総利益(損失) | 125億 | 150億 | 185億 |
| 販売費及び一般管理費合計 | 70億 | 75億 | 80億 |
このような時には、[HTML4]で導入されたabbr属性で、th要素にその省略形を加えておくことで、データセルの読み上げ時には省略した見出しをつかうことができます。
[例2]
<thabbr="利益">売上総利益(損失)</th>... <thabbr="販管費">販売費及び一般管理費合計</th>...
このabbr属性を指定すると、[HPR]は2000年の販売費のセルを、長い見出しではなく「販管費 2000年 70億」と読み上げます。
(※この属性はHTML5でいったん削除されましたが、復活要望の検討の結果it's worth putting in.
とされています。)
セルの関係を示す属性
scope属性
scope属性を指定すると、そのセルがどちらの方向に対する見出しであるかを明示することができます。例1のテーブルでは、「年度」というセルが縦横どちらの見出しになるのかは(少なくともデータとしては)明確ではありません。このとき、
[例3]
<th scope="row">年度</th>
とすることで、[HPR]では「2000」というセルは「年度 2000」と読み上げられます。
また、この2000〜2002という数字が見出しなのかデータなのかは若干曖昧な部分があり、どちらともいうことができます。こういう場合、HTML4仕様書の11.4.1では、セルをtd要素としてマークアップし、scope属性を加えることが推奨されています。
[例4] <th scope="row">年度</th><td scope="col">2000年</td><td scope="col">2001年</td><td scope="col">2002年</td>
| 年度 | 2000年 | 2001年 | 2002年 |
|---|---|---|---|
| 売上 | 1000億 | 1500億 | 2000億 |
| 利益 | 125億 | 150億 | 185億 |
この方法によっても、例1と同様*、「125億」のセルは「利益 2000年 125億」と読み上げられます。scope属性を用いる場合は、全ての見出しセルに設定しないと、scope属性のないth/td要素はデータセルの見出しとして扱われなくなることがある([HPR]の場合)ので注意してください。
*(注)例1とは単位「年」を追加している点が異なります。
headers属性
構造が複雑になって、単純に行方向、列方向という指定だけでは分からない場合は、項目セルにid属性を指定しておき、それぞれのデータセル(td要素)で、対応する項目名をheaders属性で示すこともできます。
[例5]
<tr> <th>年度</th><td id="y2000">2000年</th>... </tr> <tr> <th id="sales">売上</th><tdheaders="salesy2000">1000億</td>...
headers属性には、そのセルの見出しとなるtd/th要素のid属性値を、スペースで区切って列挙します。
この例でも、「1000億円」のセルは、「売上げ 2000年 1000億」と読み上げられます。ただしこのheaders属性をセルに指定すると、[HPR]の場合この属性の値として示されていない見出しは読み上げられなくなってしまいます。つまり、
[例6]
<tr> <th>年度</th><td id="y2000">2000年</th>... </tr> <tr> <th>売上</th><td headers="y2000">1000億</td>...
となってると、「売上」セルをth要素としてマークアップしていても、「1000億」のセルに対する見出しとして読み上げられなくなるので、注意が必要です。
headers属性は全てのデータセルに記述しなければならないので、縦横だけで見出しが分かるならばscope属性を使う方が簡単です。しかし次のような複雑な表の場合は、headers属性が生きてきます。
| 日程 | 食費 | 宿泊費 | 交通費 |
|---|---|---|---|
| 岡山 | |||
| 2002-01-17 | 2,500 | 8,500 | 1,280 |
| 2002-01-18 | 3,200 | 8,500 | 1,050 |
| 広島 | |||
| 2002-01-19 | 4,000 | 9,500 | 6,200 |
| 2002-01-20 | 2,200 | 9,500 | 1,300 |
| 2002-01-21 | 2,800 | 9,500 | 1,220 |
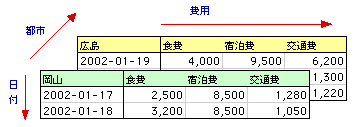
このテーブルでは、出張期間中の日々の出費を項目別に示し、かつ日程を出張先都市ごとにまとめてtbody要素としてそれぞれに都市名を表すth要素を組み入れています。日付と出費項目はscope属性で示すことができますが、都市に関してはheaders属性を使うしかありません。
headers属性とscope属性は組み合わせて用いることもできるので、ここでは日付と出費項目をscope属性で示し、都市をid属性とheaders属性の組み合わせで示してみます。
[例7]
<table> <caption>出張費</caption> <thead> <tr><th>日程</th> <thscope="col">食費</th> <th scope="col">宿泊費</th> <th scope="col">交通費</th></tr> </thead> <tbody> <tr><th id="c1">岡山</th></tr> <tr> <tdscope="row"headers="c1">2002-01-17</td> <tdheaders="c1">2,500</td> <td headers="c1">8,500</td> <td headers="c1">1,280</td> </tr>
このようにscope属性とheaders属性を使うことにより、1月17日の食費は「岡山 2002-01-17 食費 2500」と読み上げられます(日付の読み上げに関しては、当サイトの「日付の表記に関するノート」も参照)。
データの次元と軸
例7のテーブルは、出張費の支出というデータを「都市」「日付」「費用」という3つの次元で示すものと考えることができます。HTMLのテーブルは基本的に2次元のデータを扱いますが、ここに「軸」(あるいは仕様書によればカテゴリ)という概念を導入することで、より多くの次元のデータをテーブルとして表現します。

この軸をテーブルの見出しにあてはめ、それぞれのデータセルがどの軸ではどの位置づけにあるかを示すのがaxis属性です。これを表現するために、例7の各th要素に、軸を示すaxis属性を加えてみます。
[例8]
<tr> <th></th> <th id="e1" axis="費用">食費</th> <th id="e2" axis="費用">宿泊費</th> <th id="e3" axis="費用">交通費</th> </tr> ... <tr><th id="c1" axis="都市">岡山</th></tr> <tr><td id="d1" axis="日付">2002-01-17</td>... <tr><td id="d2" axis="日付">2002-01-18</td>... ... <tr><th id="c2" axis="都市">広島</th></tr> <tr><td id="d3" axis="日付">2002-01-19</td>... <tr><td id="d4" axis="日付">2002-01-20</td>... <tr><td id="d5" axis="日付">2002-01-21</td>...
ソースをシンプルにするために、最初の「日程」というth要素の内容を削除し、ほかのth要素からはscope属性を削除しました。代わりに、全てのth要素にid属性を加えて、データセルから参照できるようにします。
見出しに軸(axis属性)を設定したら、データセルから対応する軸を参照します。これには、やはりheaders属性を使います。例7の1月20日の食費のデータセルを取り上げてみましょう。
[例9]
<td headers="e1 c2 d4">4,000</td>
このheaders属性で参照している見出しによって、このセルは“費用軸”は「食費」、“日付軸”は「2002-01-20」、“都市軸”は「広島」に属することがわかります。
HTML4の仕様書に倣えば、このセルは音声合成などで「費用:食費、日付:2002-01-20、都市:広島、4000」と読み上げることができそうですが、[HPR]はaxis属性には対応していないようです。むしろこの属性は、HTMLテーブルとデータベースの相互変換に際してフィールド名をきちんと保持したり、軸に沿った集計計算などのマシン処理しやすいデータとしての使い方が期待されるところでしょう。
軸は3次元に止まる必要はなく、たとえば複数の出張者がいる場合は、“氏名軸”を加えていくということも可能です。また、scope属性で見出しを示して、headers属性の値をシンプルにすることもできるようになっています。
(※実装例がなかったからか、HTML5ではaxis属性は廃止され、対応するth要素のscope属性を用いることとされています。)
補足:テーブルsummary属性の読み上げ
ごく簡単なHTMLの説明:テーブルの「テーブルの説明」でも示したとおり、HTML4ではtable要素にsummary属性を加えて補足説明を提供することができます。
[例10]
<table summary="年度別売り上げ。年度、売上げ、利益を行に取り、
各列にそれぞれの年度の数値を記載">
<caption>我が社の売上げの推移</caption>
<tr><th>年度</th><th>2000</th><th>2001</th><th>2002</th></tr>
<tr><th>売上</th><td>1000億</td><td>1500億</td><td>2000億</td></tr>
<tr><th>利益</th><td>125億</td><td>150億</td><td>185億</td></tr>
</table>
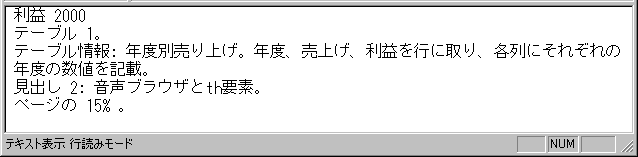
ホームページリーダーは、行読みモード(通常のモード)でテーブルを読み上げているときに「現在位置を確認する」操作によって、テーブルに関する情報とともに、このsummary属性の内容を読み上げることができます。例10のテーブルで“125億”にさしかかったところであれば、情報ウインドウに下図のような内容が示され、読み上げられます。

ホームページリーダー3.01では、Alt + F1もしくはテンキーの5を連続して2回打鍵することで、「現在位置を確認する」ことができます。テーブル以外の場所では、直前の見出しと現在ページの何%まで進んだかという情報が読み上げられます。
参照
- [HPR]
- 日本IBM, バリアフリーの扉「アクセスソフトウェア・ホームページ・リーダー v3.01」,
- <http://www-6.ibm.com/jp/accessibility/soft/hpr.html>
- [HTML4]
- , HTML 4.01 Specification, 11 Tables, , W3C Recommendation
- <http://www.w3.org/TR/html4/struct/tables.html>



