Image Description 'roundtrip'
Background and motivation
- Want to add metadata and annotation to images.
- Metadata can be two forms: embedded and/or separate file.
- Embedded metadata is:
- good, because it is integrated to image itself. If one finds an image, also can have its description;
- not so good, because it is a little hard to maintain, and less efficient to handle metadata.
- Separate metadata file is:
- good, because it can be more easily handled by many applications, and can manage multiple images in one RDF file;
- not so good, because one cannot get metadata if find image first.
- Embedding a reference to its metadata in image might solve these difficulties.
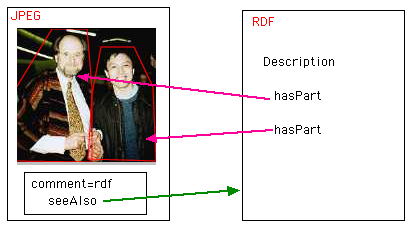
Example flow to find and present metadata

- Get (JPEG) image file itself
- Find RDF in the comment segment in the image file
- Find RDF description via rdfs:seeAlso
- Get image description as well as annotation on areas of the image
- Generate SVG/Imagemap with XSLT or any method
Basic annotation idea
Image file
Many image file formats, including JPEG and PNG, can have arbitrary text comment. It seems easiest to embed RDF/XML metadeta in that comment section. PhotoRDF uses this method. Adobe's XMP uses different segment, but also embeds RDF/XML in a document.
In the RDF, rdfs:seeAlso property element can be used to point external metadata.
[Example]
<rdf:RDF
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:rdfs="http://www.w3.org/2000/01/rdf-schema#"
xmlns:dc="http://purl.org/dc/elements/1.1/">
<rdf:Description rdf:about="">
<dc:title>Sir Roger and me</dc:title>
<dc:creator>Masahide Kanzaki</dc:creator>
<rdfs:seeAlso rdf:resource="http://www.kanzaki.com/works/2003/imagedesc/0827.rdf"/>
</rdf:Description>
</rdf:RDF>
Exif 'UserComment' tag can hold some text. It will be handy to have short description embeded in the image itself.
Area annotation in a metadata
External metadata can have anything about the image, such as Exif exerpts, longer description, related 'weblog' text, etc.
One possible and potentially useful extention is annotations on parts (areas) of the image. Through discussion with Jim Ley, he developed a useful image description vocabulary for this purpose (an extension of SVG related vocablary for Annotating Areas of Images with RDF).
[Example]
<rdf:RDF
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:rdfs="http://www.w3.org/2000/01/rdf-schema#"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:foaf="http://xmlns.com/foaf/0.1/"
xmlns:image="http://jibbering.com/vocabs/image/#"
>
<foaf:Image rdf:about="http://www.kanzaki.com/norrington/shot98.jpg">
<dc:title>Sir Roger and me</dc:title>
<dc:date>1998-03-29</dc:date>
<foaf:maker>
<foaf:Person>
<foaf:name>Masahide Kanzaki</foaf:name>
<foaf:mbox rdf:resource="mailto:webmaster@kanzaki.com"/>
<rdfs:seeAlso rdf:resource="http://www.kanzaki.com/info/webwho.rdf"/>
</foaf:Person>
</foaf:maker>
<dc:description>Sir Roger Norrington posed with me after the Tchaikovsky Experience, at Queen Elizabeth Hall, London.</dc:description>
<image:hasPart>
<image:Polygon
image:points="36,0 0,59 0,132 76,133 76,59 71,0"
dc:description="Sir Roger Norrington wearing a Japanese clothing."/>
</image:hasPart>
<image:hasPart>
<image:Polygon
image:points="85,18 76,65 72,130 140,132 137,58 118,18"
dc:description="Masahide Kanzaki asked Sir Roger to pose with him."/>
</image:hasPart>
</foaf:Image>
</rdf:RDF>
The image description vocabulary defines Polygon, Rectangle and Circle classes, and points property, so that the metadata can be transformed into XHTML imagemap as well as SVG shapes.
Visual representation of area annotation
Metadata RDF can easily be transformed into SVG or XHTML imagemap. Note that dc:description of each area becomes alt attribute of each area, so that browsers can show tooltip on mouseover (title would be better for Mozilla), and can be used by script to show more ellaborated display.
[Example]
<img src="http://www.kanzaki.com/norrington/shot98.jpg" usemap="#myimage"/>
<map id="myimage" name="myimage">
<area shape="poly" alt="Sir Roger Norrington wearing a Japanese clothing."
coords="36,0,0,59,0,132,76,133,76,59,71,0"/>
<area shape="poly" alt="Masahide Kanzaki asked Sir Roger to pose with him."
coords="85,18,76,65,72,130,140,132,137,58,118,18"/>
</map>
Discussions and References
See also:



